今天簡單介紹一個UML小工具PlantUML
印象以前在學著畫UML圖時真的很”搞剛“
常常需要對齊排版
尤其是在畫流程圖的時候
又碰到流程的調整時更為複雜
但如今有PlantUML這對UML的領域特定語言(DSL)+自動產圖
絕對是更據表現力來實踐UML的方法
配合VS Code這一款優秀的編輯器
相信整合起來一定會不錯使用
STEP1
一開始當然要先安裝VS Code~
這裡就不在贅述
接著就是要安裝Java
這裡也不在贅述…
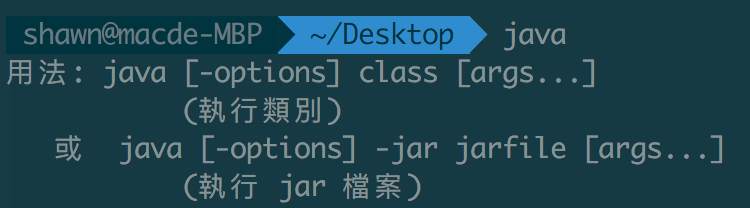
當你都安裝好後再命令視窗打入java要能出現以下畫面

STEP2
接者可以安裝graphviz
這是一個開源的圖片渲覽的工具
PlantUML就是利用它來畫出並匯出圖檔的
Mac的使用者只需要簡單的使用homebrew就可以安裝成功了
brew install graphviz
安裝完後可以測試一下
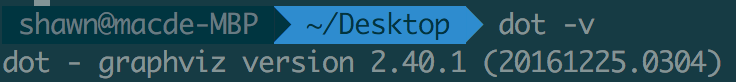
dot -v
看會不會出現下面畫面

有的話表示安裝成功摟
STEP3
最好就是安裝VS Code的套件
在[擴充功能]搜尋PlantUML
就安裝那個最多下載次數的就對了
再重啟VS Code
最後輸入一下語法
@startuml
Bob -> Alice: hello
@enduml
在按下預覽快速鍵option + D
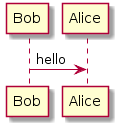
就可以得到下圖摟~

真是超級實用的,連陰影都給你用好了…
我覺得PlantUML最大的好處
就是可以將系統分析先用文字的方式表達
尤其是流程圖
可以用類似pseudo code的方式呈現
以後就算改流程只需要修改pseudo code即可
實在是一舉雙得
PlantUML還有server版
只要把war檔部署到web容器就可以用
而且可以產出圖檔的url做分享用
官網也有提供線上版讓大家用喔~大❤️